Bạn có thể truy cập vào nó thông qua
HttpRequest, như thế này:ServletContext context = request.getServletContext();
Context Attributes
Giống như session, bạn cũng có thể lưu giá trị vào servlet context như sau:context.setAttribute("NameOfValue",Value);
và lấy giá trị theo tên như sau:
Object attribute = context.getAttribute("NameOfValue");
ServletContext khác với Session ở chỗ, giá trị lưu ở ServletContext có thể được truy cập bởi tất cả các servlet, giữa các requests và sessions. Điều đó có nghĩa giá trị lưu trong ServletContext có thể được dùng cho tất cả các khách ghé thăm trang web. Còn giá trị lưu trong session thì chỉ có 1 khách duy nhất truy cập được.
How to Use:
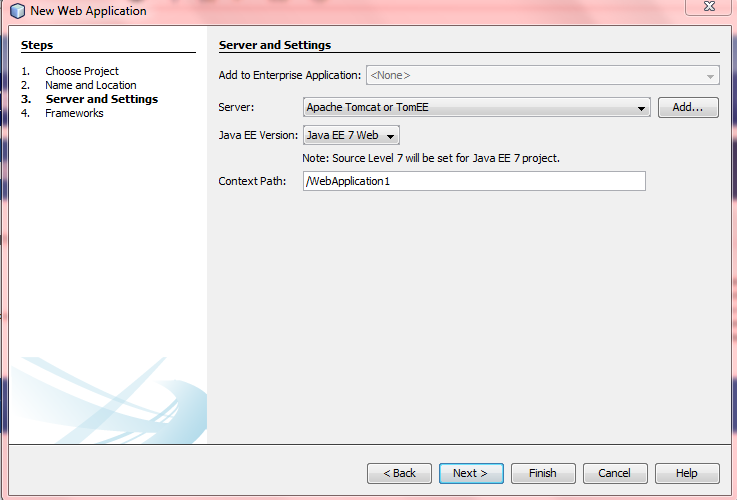
Chúng ta sẽ tạo một ứng dụng web đếm số lần trang web được ghé thăm
Đầu tiên, chúng ta sẽ tạo 1 servlet có tên là Page1 như sau (Servlet Page2 tương tự):
public class Page1 extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
try (PrintWriter out = response.getWriter()) {
out.println("<!DOCTYPE html>");
out.println("<html>");
out.println("<head>");
out.println("<title>Servlet NewServlet</title>");
out.println("</head>");
out.println("<body>");
ServletContext context = request.getServletContext();
Integer count = (Integer) context.getAttribute("count");
ìf(count!=null){
count = 1;
}
count++;
context.setAttribute("count",count);
out.println("<h1>Page Views " + count + "</h1>");
out.println("</body>");
out.println("</html>");
}
}
}
Bây giờ, mỗi lần chúng ta refesh Page1 thì count sẽ tăng lên 1. Và nếu chúng ta refresh Page 2 thì count sẽ tăng lên 1 từ giá trị count mới nhất từ Page1. Điều đó có nghĩa là 2 servlet Page1 và Page2 cùng có thể truy cập vào giá trị của count ở mức context của ứng dụng web.